「Eclipse Che 7」のSaaS Cloud版でワークスペースを作成するまでの流れを記載します。
ダッシュボード起動まで
トップページ
最初に以下にアクセスします。

トップページが表示されました。
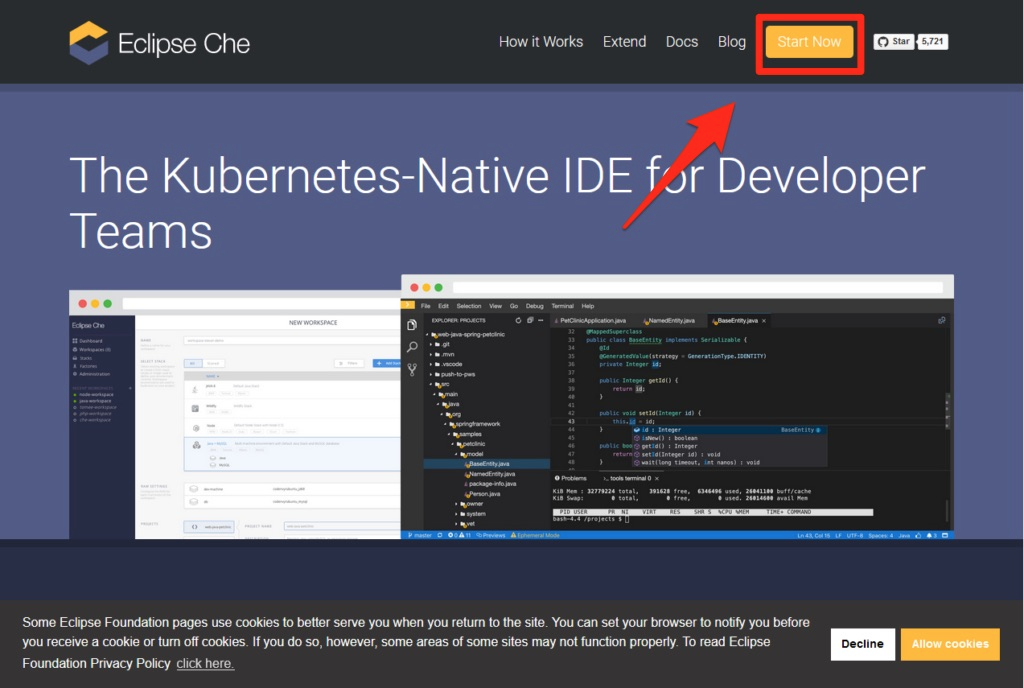
「Start Now」を選択
トップページにて「Start Now」を選択します。

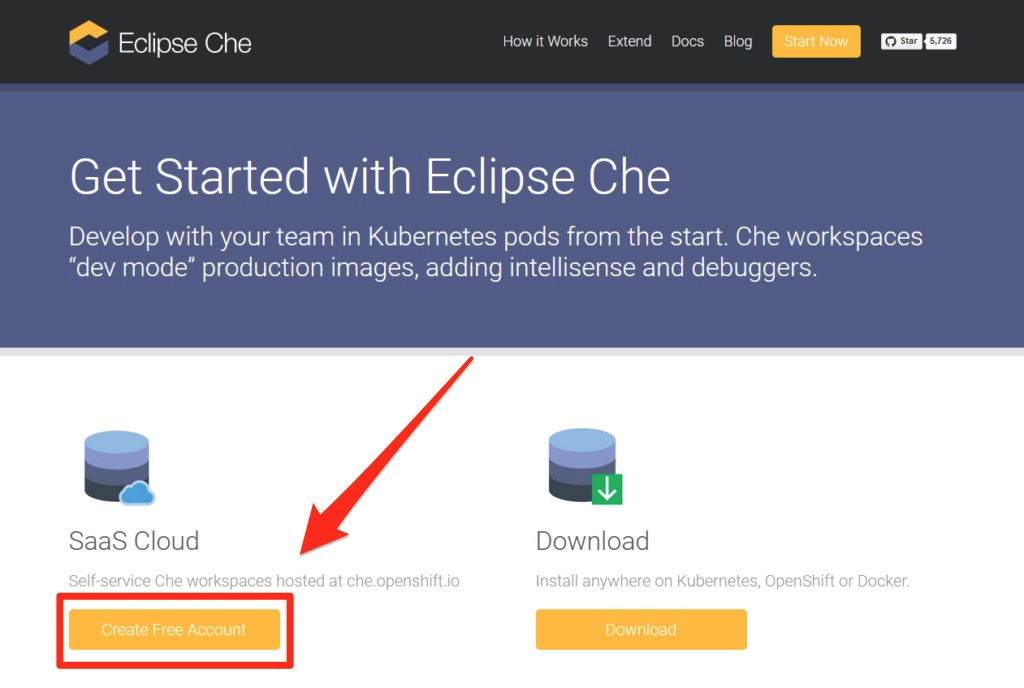
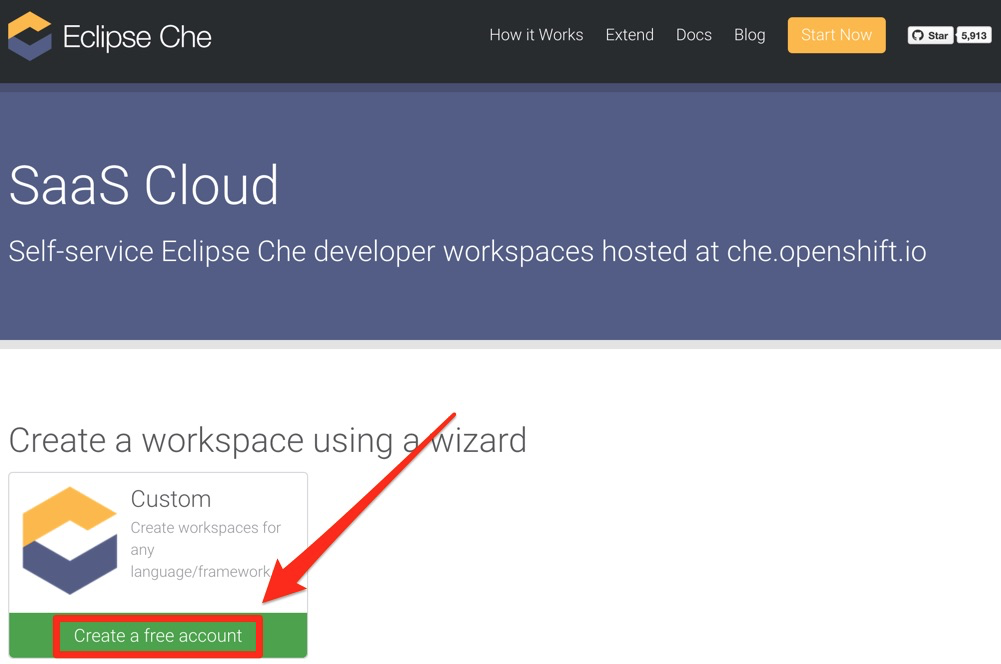
SaaS Cloudの選択
「SaaS Cloud」か「Download」の選択画面が表示されます。
今回は「SaaS Cloud」を試すため、「SaaS Cloud」のところにある「Create Free Account」を選択します。

「Create Free Account」を選択するとワークスペース作成の画面に移ります。
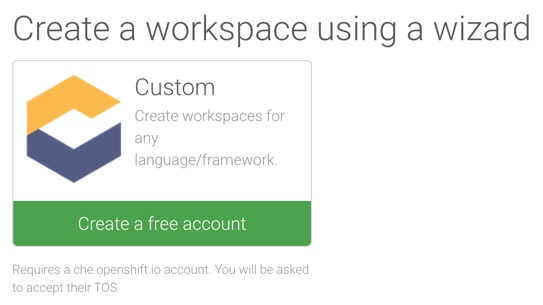
ワークスペース作成の選択画面
ワークスペース作成の画面では、以下の3つのモードが表示されます。
Create a workspace using a wizard

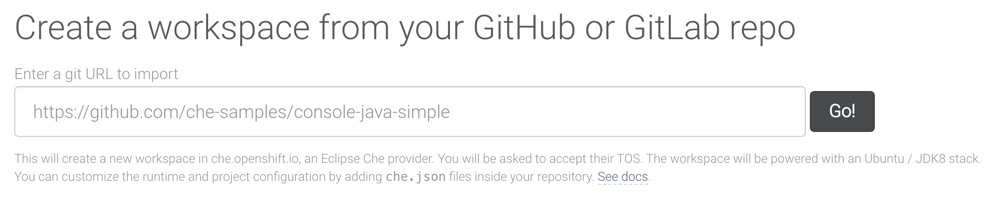
Create a workspace from your GitHub or GitLab repo

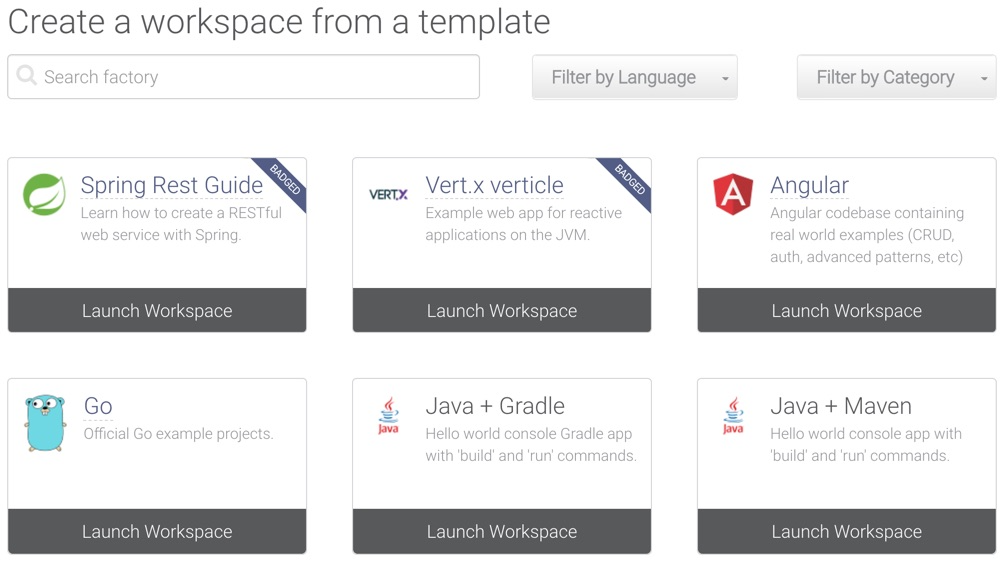
Create a workspace from a template

「Create a workspace using a wizard」を選択
今回は「Create a workspace using a wizard」でワークスペースを作成することにします。
「Create a free account」を選択します。

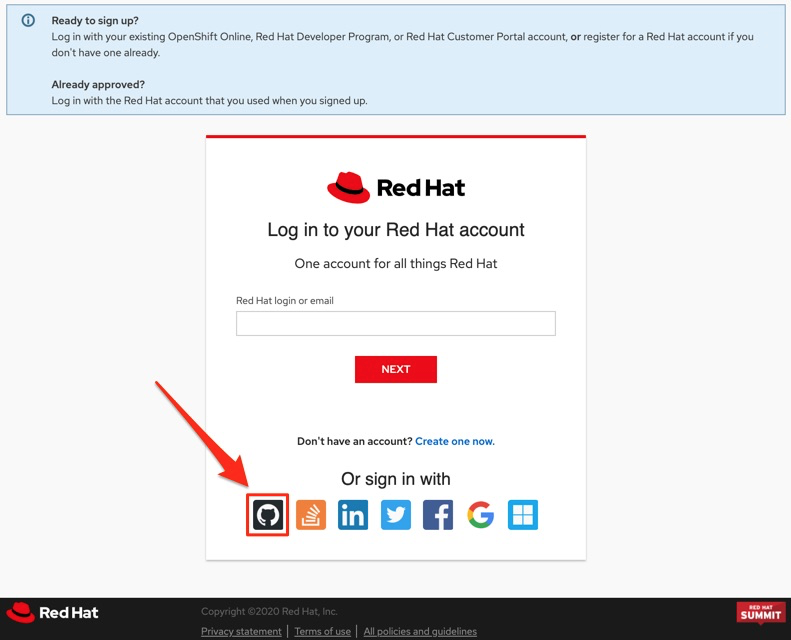
Red Hat accountでログイン
「Create a free account」を選択すると以下のような画面が表示されます。

Red Hat accountでログインが求められます。
アカウント作成
アカウントを持っていない場合はここでアカウントを作成します。
Red Hatのアカウント作成については、少し別の話になるので以下に記載しています。

以降はアカウント作成後の記載になっています。
ログイン
ユーザ名とパスワードを入力し「LOG IN」を選択します。

「LOG IN」を選択し少し待つと以下のようにダッシュボードが表示されます。

ワークスペース作成
ワークスペースを作成します。
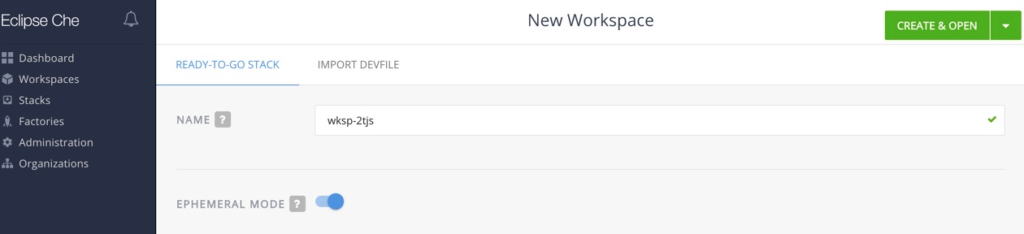
ワークスペース情報の入力
NAME
「NAME」は最初から適当な文字列で埋められています。特に変更する理由もないので、そのままにしておきます。

EPHEMERAL MODE
「EPHEMERAL MODE」もそのままチェック付きにしておきます。

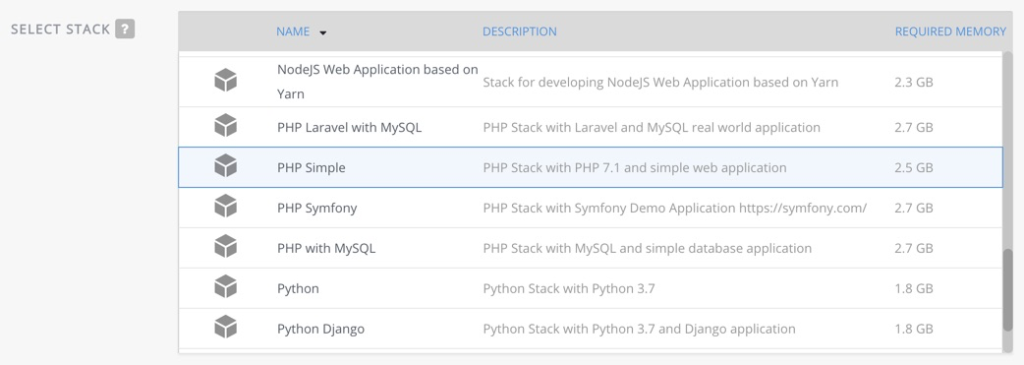
SELECT STACK
今回はお試しなので「SELECT STACK 」は何でも良いですが、適当に「PHP Simple」を選択します。

ここは単純に自分が使いたい言語、フレームワークを選択する感じだと思います。
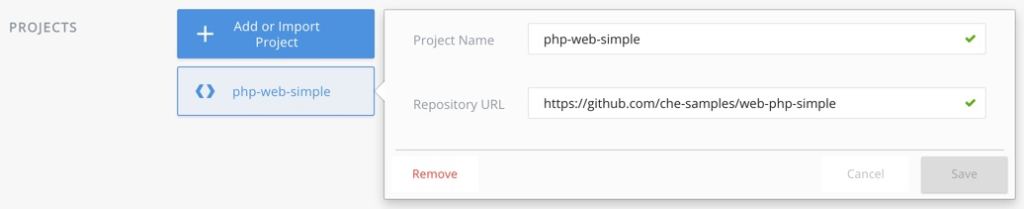
PROJECTS
「PROJECTS」は選択した「SELECT STACK」に合わせてサンプルのリポジトリが選択されています。今回はそのままにしてきます。

CREATE & OPEN
入力が終わったら最後に「CREATE & OPEN」を選択します。

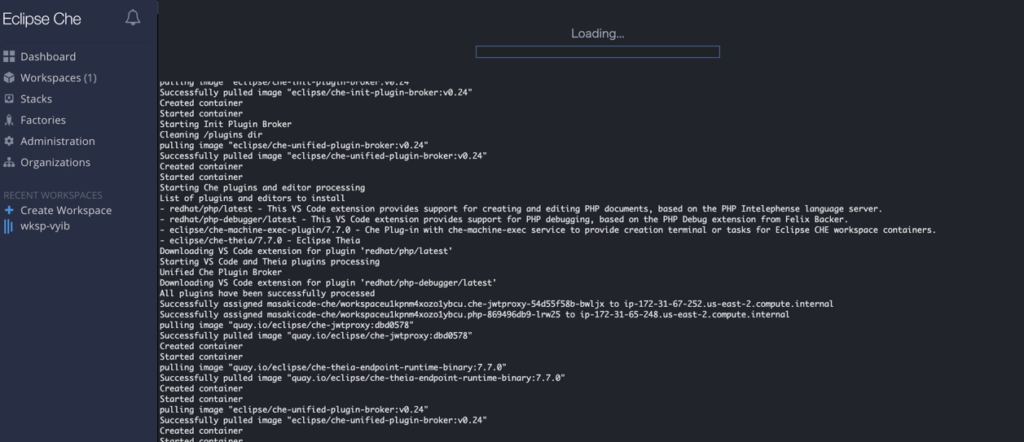
ワークスペース作成開始
「CREATE & OPEN」を選択するとワークスペースの作成が開始します。

この画面でしばらく待ちます。
ワークスペース起動
しばらく待つとワークスペースが起動します。

無事に起動できました。
実際にどう使うのかは別に記事を作成しているので、そちらも見てもらえると幸いです。


コメント