仕事中に発生した事象の調査のためにCypressをインストールしました。今回はCypressのインストール方法について整理します。なお、調査結果についても別途整理して記事にしています。
インストール
以下の公式サイトの記載を見ながらインストールをしていきます。
https://docs.cypress.io/guides/getting-started/installing-cypress#Installing
私の環境はnpmを使っているので、npmのコマンドでインストールします。
npm install cypress --save-dev上記を実行してみます。
$ npm install cypress --save-dev
added 165 packages, and audited 165 packages in 1m
27 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
$上記の実行後、「package.json」ファイルが作成され以下のような内容になりました。
{
"devDependencies": {
"cypress": "^9.5.0"
}
}また「node_modules」というフォルダや「package-lock.json」というファイルが作成されていると思います。
インストール自体はこれで終わりです。
起動
インストールができたので、起動してみます。
公式サイトには、いくつかコマンドの記載があるのでそれぞれ試してみますが、実際はどれか一つの方法で大丈夫です。
その1
まずは、公式サイト上で最初に記載されているコマンドを試してみます。
./node_modules/.bin/cypress open上記の実行結果が以下です。
$ ./node_modules/.bin/cypress open
It looks like this is your first time using Cypress: 9.5.0
✔ Verified Cypress! /Users/masaki/Library/Caches/Cypress/9.5.0/Cypress.app
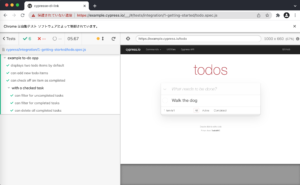
Opening Cypress...コマンドを実行すると以下のようなウィンドウも表示されました。

上記のウィンドウのメッセージにも表示されていますが、ウィンドウが開かれた際にサンプルのファイルが自動生成されています。このサンプルファイルは削除して問題ないですが、最初は理解のために見ると良いと思います。
その2
公式サイトには別のコマンドの記載もあります。
$(npm bin)/cypress opennpx cypress openいずれも同様にウィンドウが表示されました。その他「yarn」による実行も記載がありましたが、今回はnpmでインストールしているので、そちらは省略します。
その3
他にも「package.json」にスクリプト(コマンド)登録する方法もあります。
公式サイトに記載の内容を「package.json」に追記すると以下のようになります。
{
"devDependencies": {
"cypress": "^9.5.0"
},
"scripts": {
"cypress:open": "cypress open"
}
}上記のように「scripts」に記載しておくと、以下のコマンドでウィンドウを起動できるようになります。
npm run cypress:openなお、上記は公式サイトの記載に合わせて「cypress:open」としていますが、実際は何を指定しても大丈夫です。Cypress専用のリポジトリ・プロジェクトであればより単純に「open」などでも大丈夫だと思います。
つまりコマンドを以下のようにします。
{
"devDependencies": {
"cypress": "^9.5.0"
},
"scripts": {
"open": "cypress open"
}
}そして以下のコマンドによる起動です。
npm run open私の感覚で「open」としましたが、覚えやすいコマンドや打ち易いコマンドで良いと思います。
テスト実行
ウィンドウの起動後にテストを実行する際は、テスト対象のファイル名をクリックします。試しに先ほど作成されたサンプルの一つを実行してみます。

上記のキャプチャは結果だけですが、途中Webサイト(Cypressのサンプルサイト)にアクセスし、色々な操作をしてくれています。
テストの実行自体はウィンドウを表示させない方法(コマンドライン上での実行方法)もありますが、ここでは省略します。
その他
冒頭で触れた調査について以下のページに整理しました。



コメント