Eclipse Che 7のワークスペース作成までできるようになったので、画面構成を見ていきたいと思います。
なお、ここではワークスペース作成までの流れは記載していないので、そちらが気になる方は以下を参照してもらえればと思います。

ダッシュボードのURL
https://che.openshift.io/dashboard/
画面構成
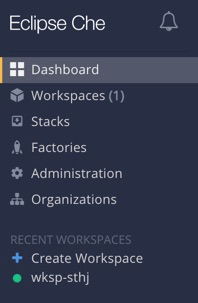
左メニュー
以下のような画面が左メニューに表示されています。

上記は「wksp-sthj」というワークスペースされた状態の画面になっています。
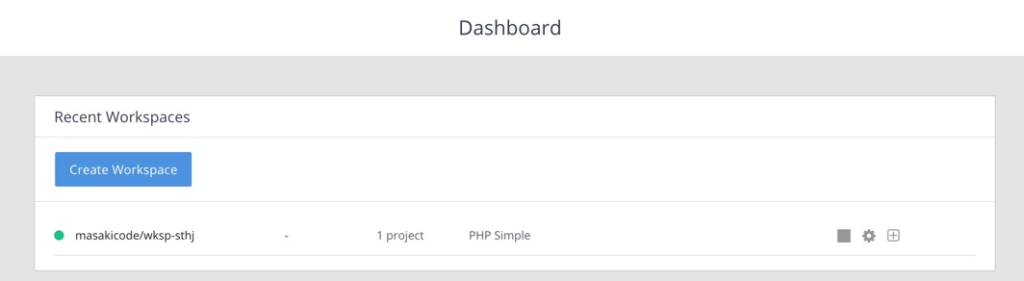
Dashboard
左メニューで「Dashboard」を選択した時の画面です。

作成済みのワークスペースの一覧が表示されています。
「Create Workspace」を押すと新しいワークスペースの作成画面が表示されます。
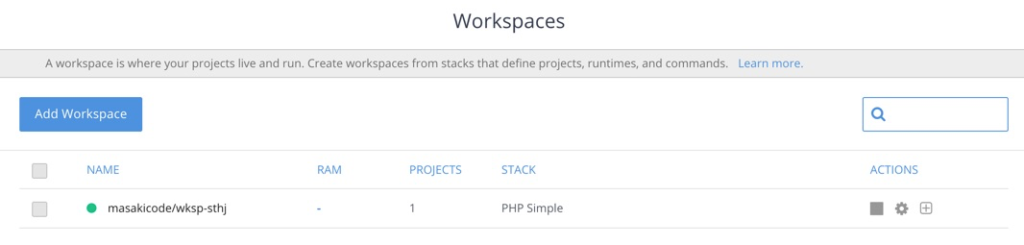
Workspaces
左メニューで「Workspaces」を選択した時の画面です。

Dashboardを選択した時と同様に作成済みのワークスペースの一覧が表示されています。
「Add Workspace」をを押すと新しいワークスペースの作成画面が表示されます。
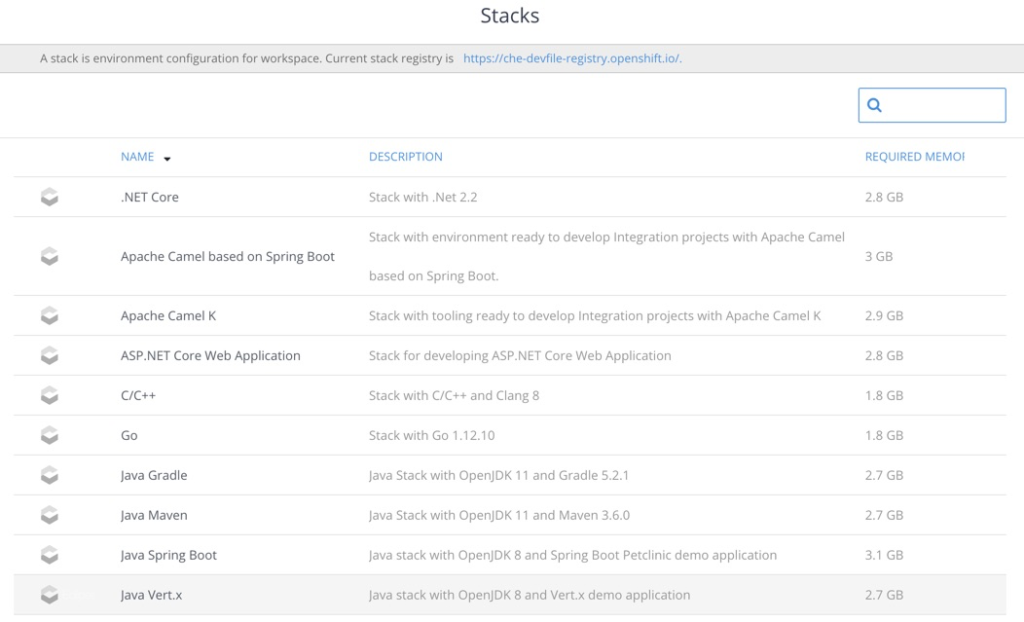
Stacks
左メニューで「Stacks」を選択した時の画面です。

上記でいずれかを選択すると詳細が表示されます。
以下は「PHP Simple」を選択した画面です。

ここでは各stackがどのようなYAMLファイルで設定されているのかが確認できるようです。
Factories
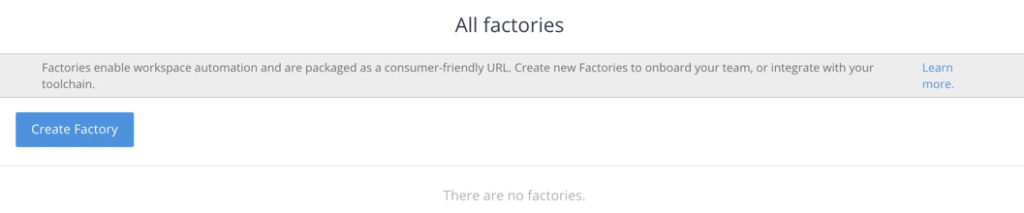
左メニューで「Factories」を選択した時の画面です。

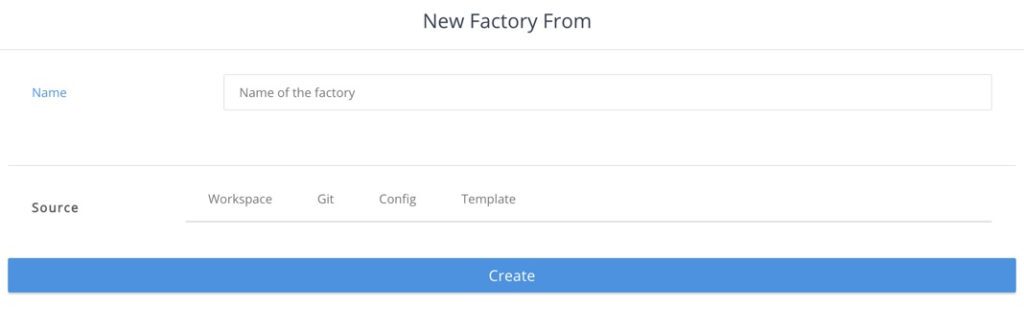
「Create Factory」を選択すると以下のような画面が表示されます。

Factoryの詳細がまだ分かっていないこともあり、今回は作成は止めておきます。作成は詳細を確認後に改めて実施してみようと思います。
Administration
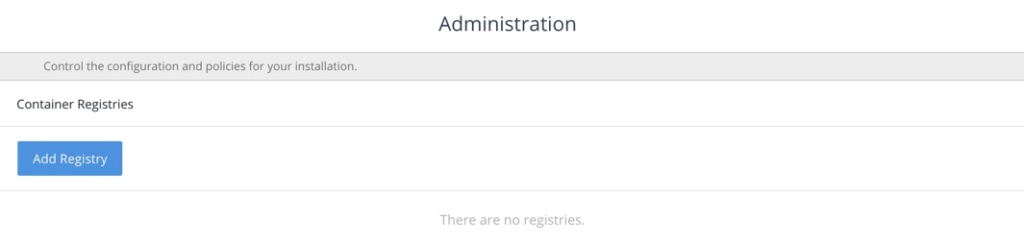
左メニューで「Administration」を選択した時の画面です。

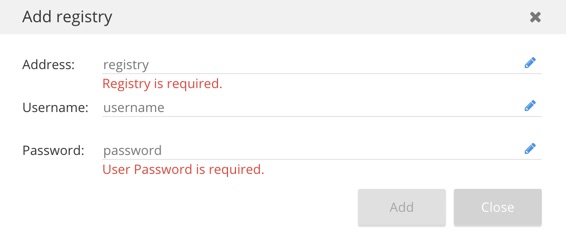
「Add Registry」を選択すると以下のポップアップが表示されます。

こちらも今回は実際の作成は止めておき、改めて実施しようと思います。
Organizations
左メニューで「Organizations」を選択した時の画面です。

ここは特に何かできる訳ではなさそうです。
ワークスペースの詳細
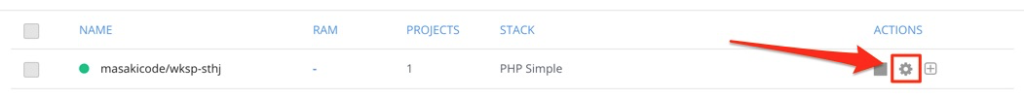
「Dashboard」か「Workspaces」のところで「Configure workspace」のアイコンを選択するとワークスペースの詳細が表示されます。アイコンは以下の部分になります。

Overview
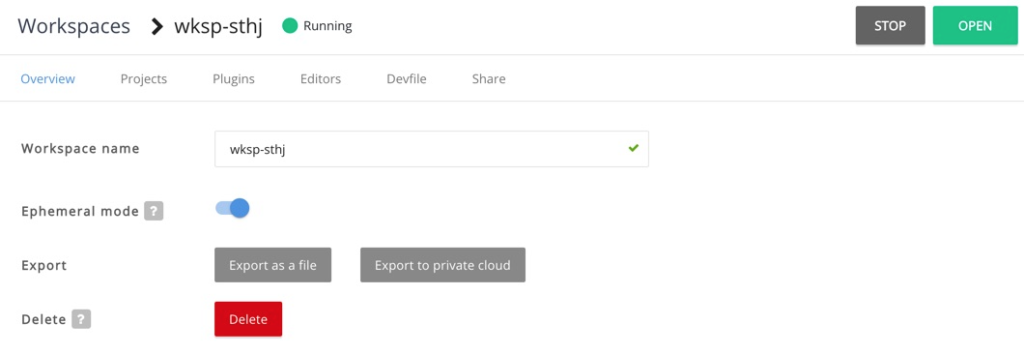
ワークスペースの詳細画面で「Overview」を選択した時の画面です。

ワークスペースの名前など一部の設定をここでは変更できるようです。
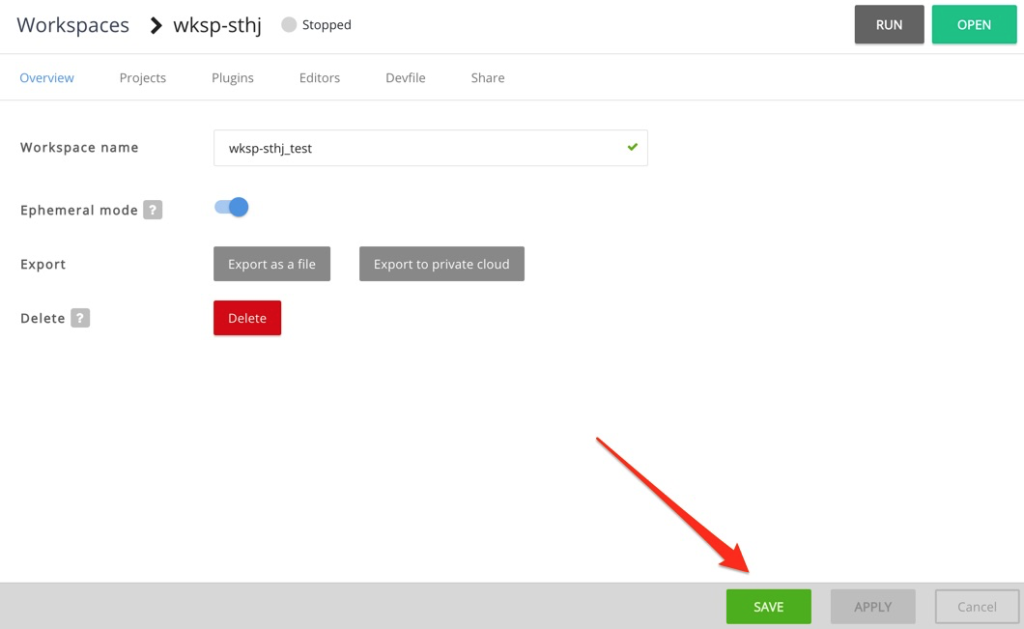
設定を変えると右下の方に「SAVE」などのボタンが表示されるようになります。以下は試しにワークスペース名を変えた例になります。

その他、ExportやDeleteができるようです。
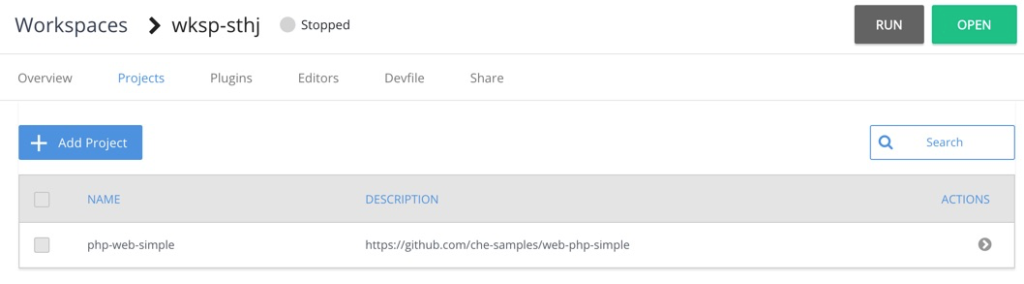
Projects
ワークスペースの詳細画面で「Projects」を選択した時の画面です。

ワークスペースに含まれるプロジェクトの一覧が表示されています。
上記は最初に選択したサンプルのプロジェクトが表示された画面になります。
ここからプロジェクトの追加もできるようです。
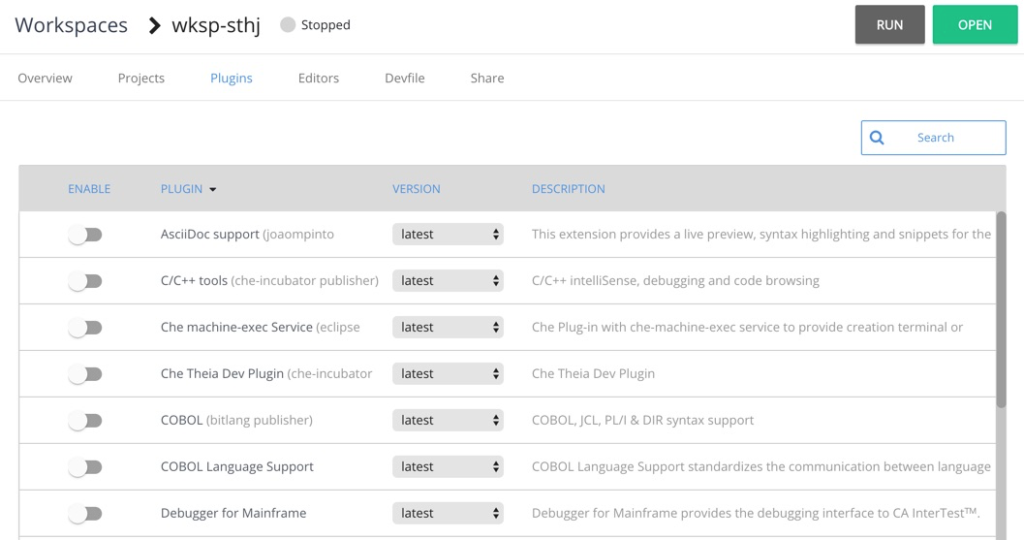
Plugins
ワークスペースの詳細画面で「Plugins」を選択した時の画面です。

選択できるプラグインが表示されています。また、有効、無効の切り替えができます。
有効、無効は以下で確認できます。
無効

有効

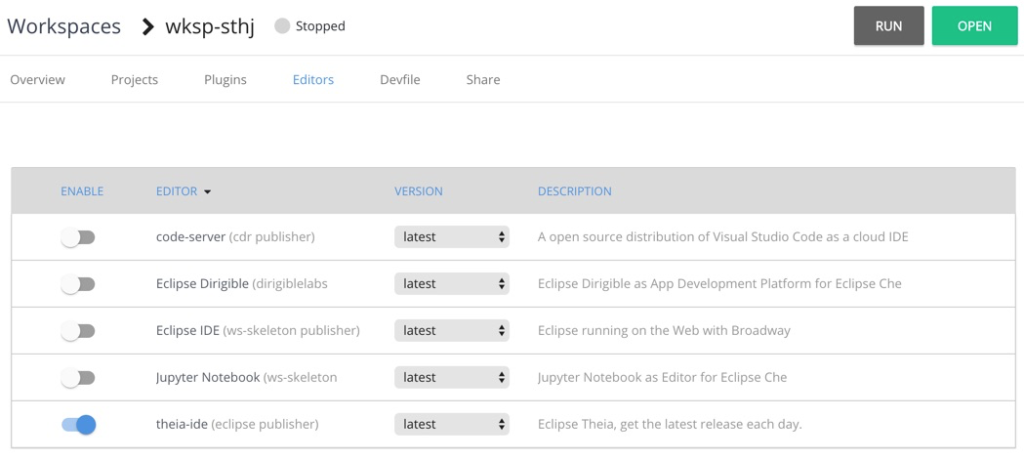
Editors
ワークスペースの詳細画面で「Editors」を選択した時の画面です。

ここは好きなエディタを選択する感じだと思います。
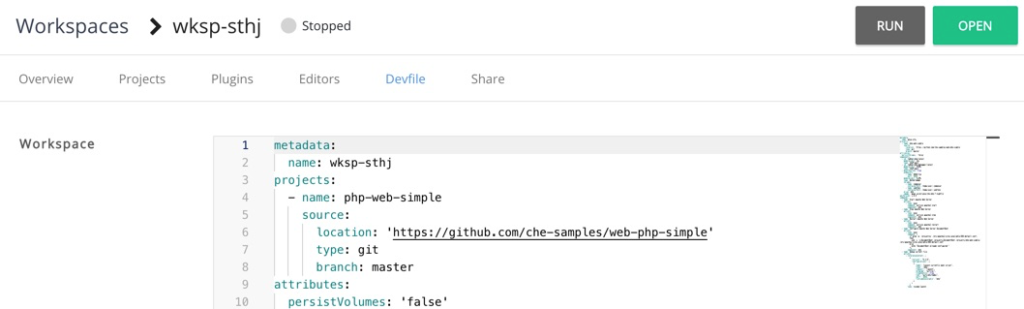
Devfile
ワークスペースの詳細画面で「Devfile」を選択した時の画面です。
また、ワークスペースの詳細画面を表示した際に最初に表示される画面でもあります。

YAMLファイルの内容の確認・変更ができるようです。
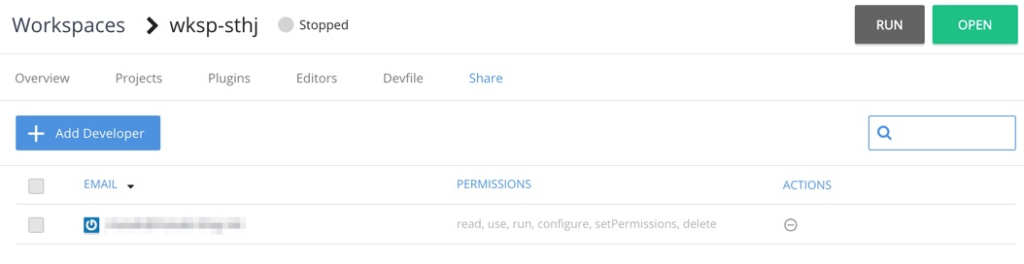
Share
ワークスペースの詳細画面で「Share」を選択した時の画面です。

自分のメールアドレスが最初から表示されています。
おそらく、ここでユーザの追加や削除ができるのだと思います。
最後に(今後について)
今回はここまでとし、ワークスペースの画面構成については、また別の記事で記載したいと思います。


コメント